Maryland Transit Administration: Light Rail
Design Research / Prototype Proposals
Consulting project for MTA working with Chief Creative Officer

Project Background:
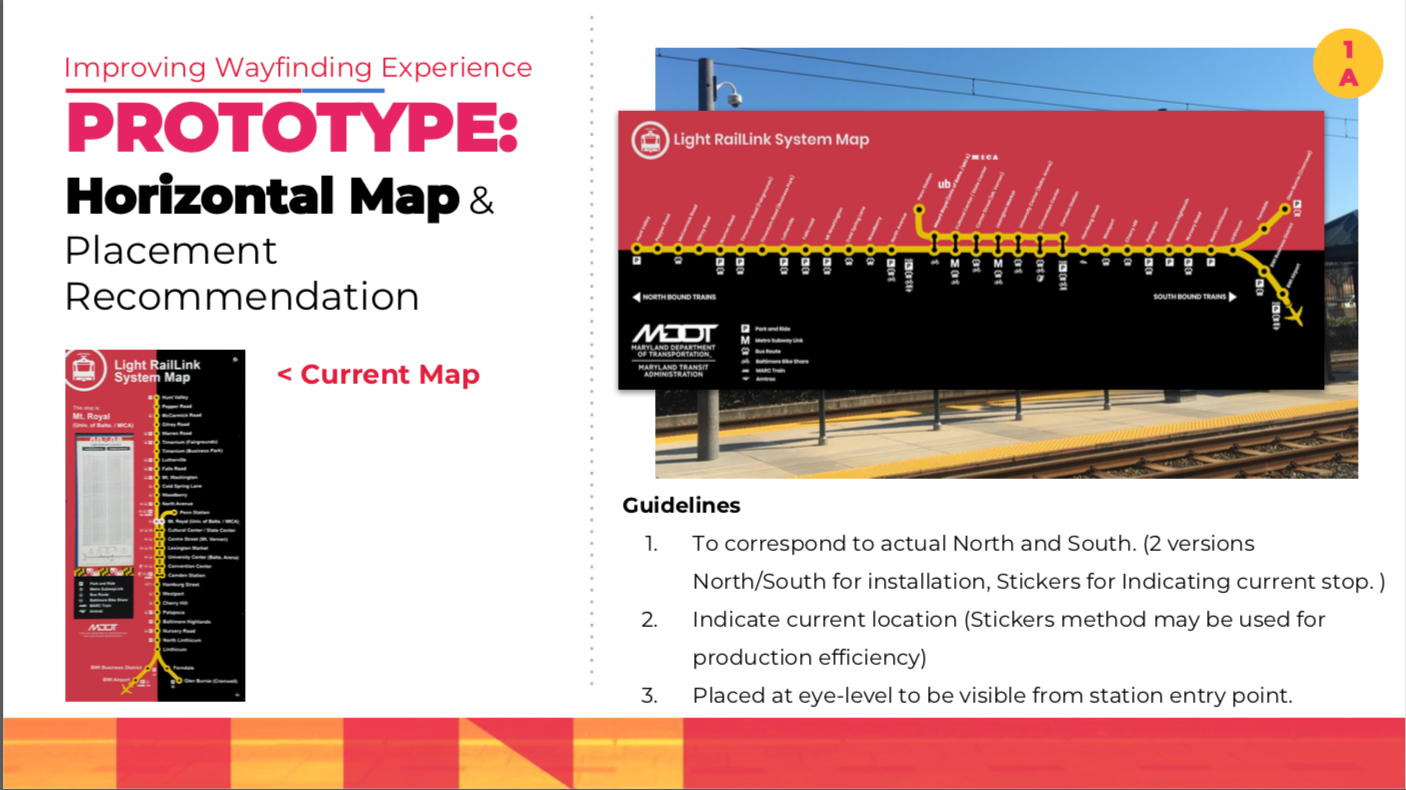
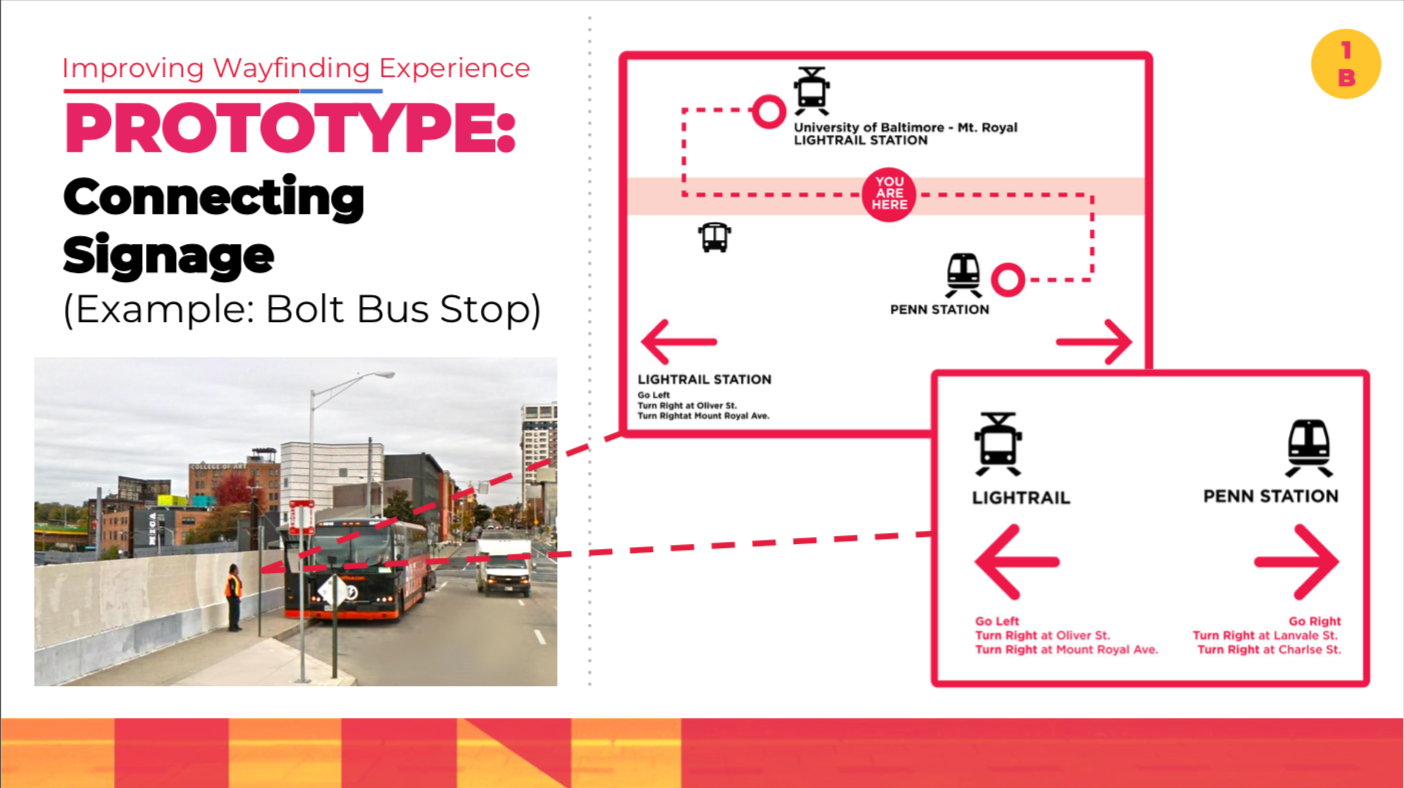
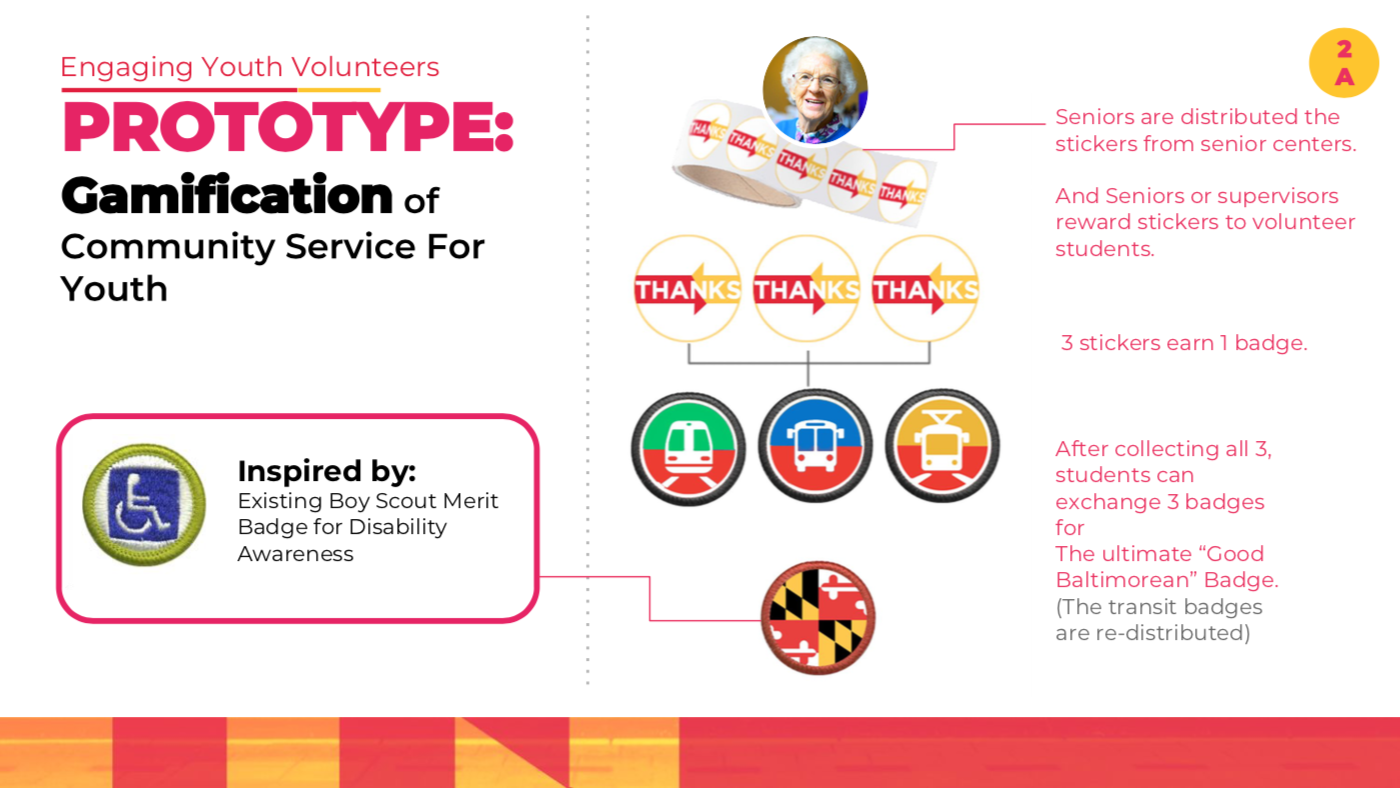
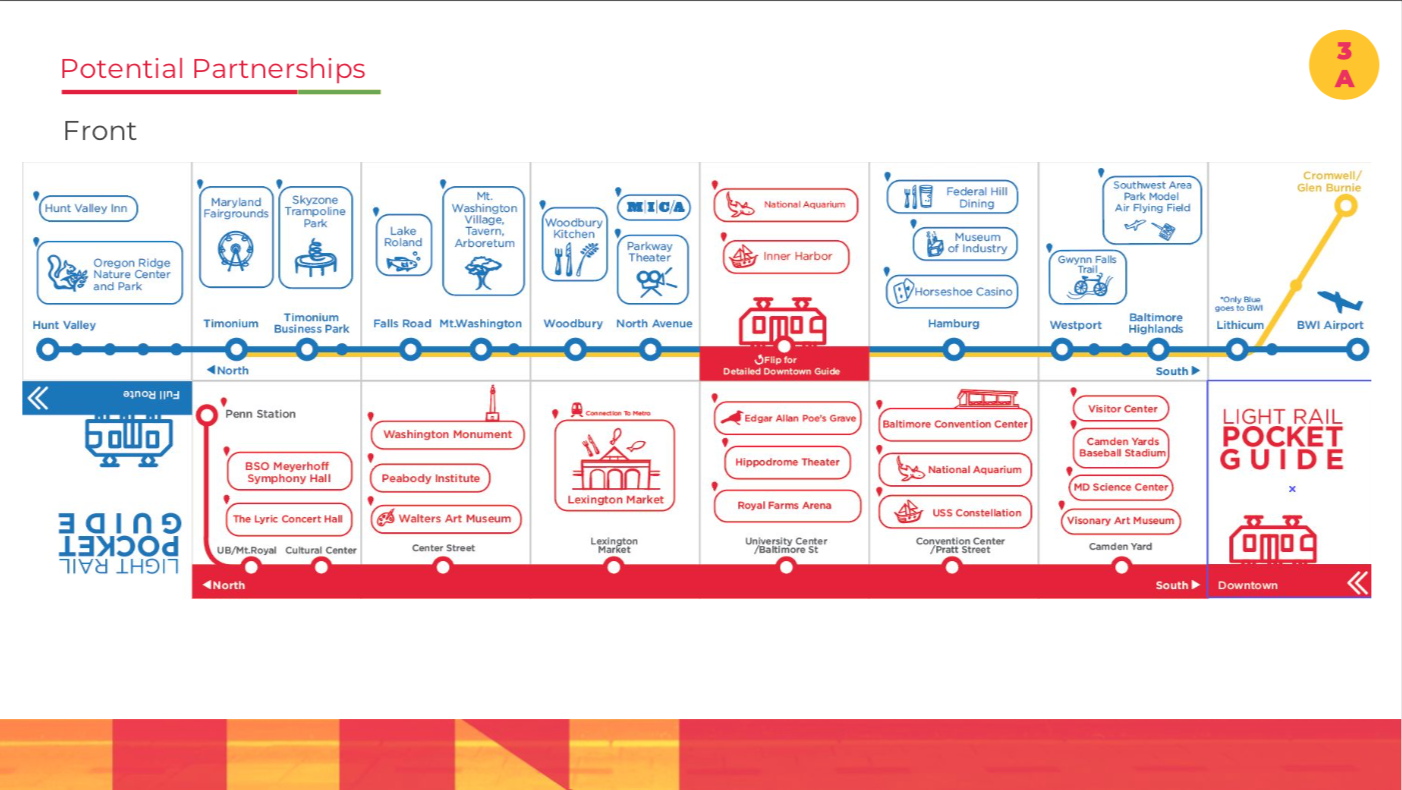
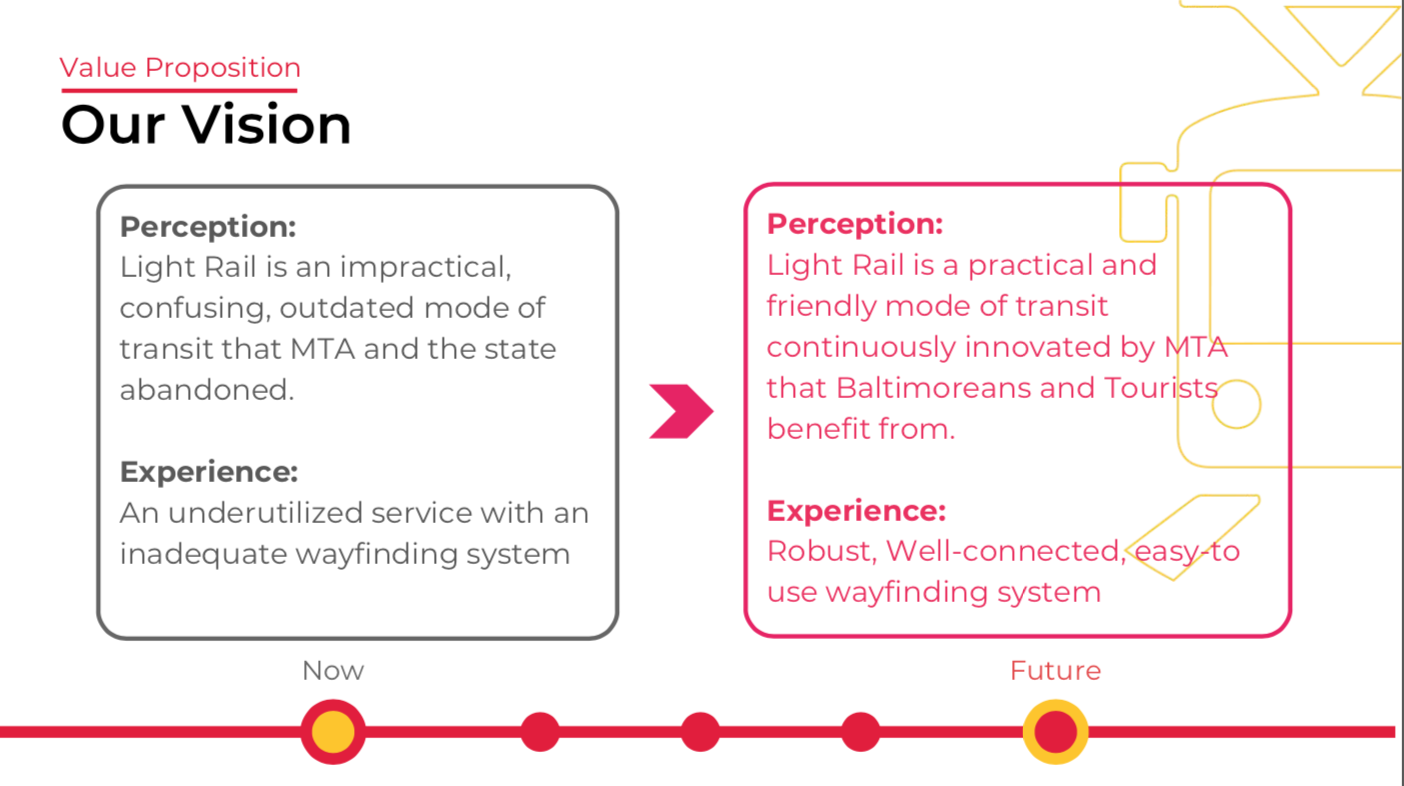
MTA is going through a major rebranding, at this critical juncture, our team set out to Investigate and propose strategic and/or design solutions to improve the Lightrail system for all stakeholders.
As our research methods we followed this structure:
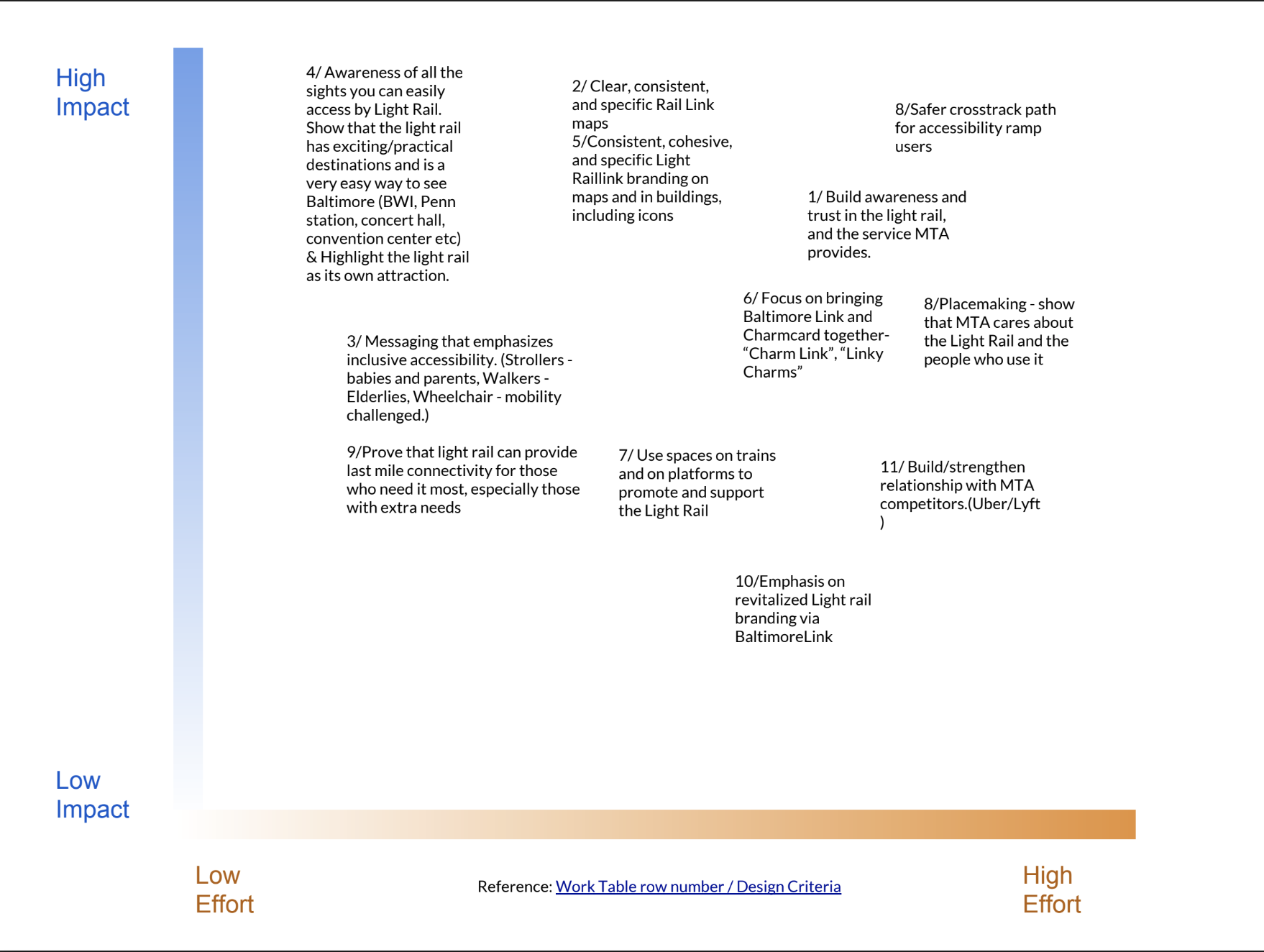
[Observation] - [Gather Insights] - [Opportunities] - [Design Goals]
*Refer to page 23 of PDF document for this flow of information.
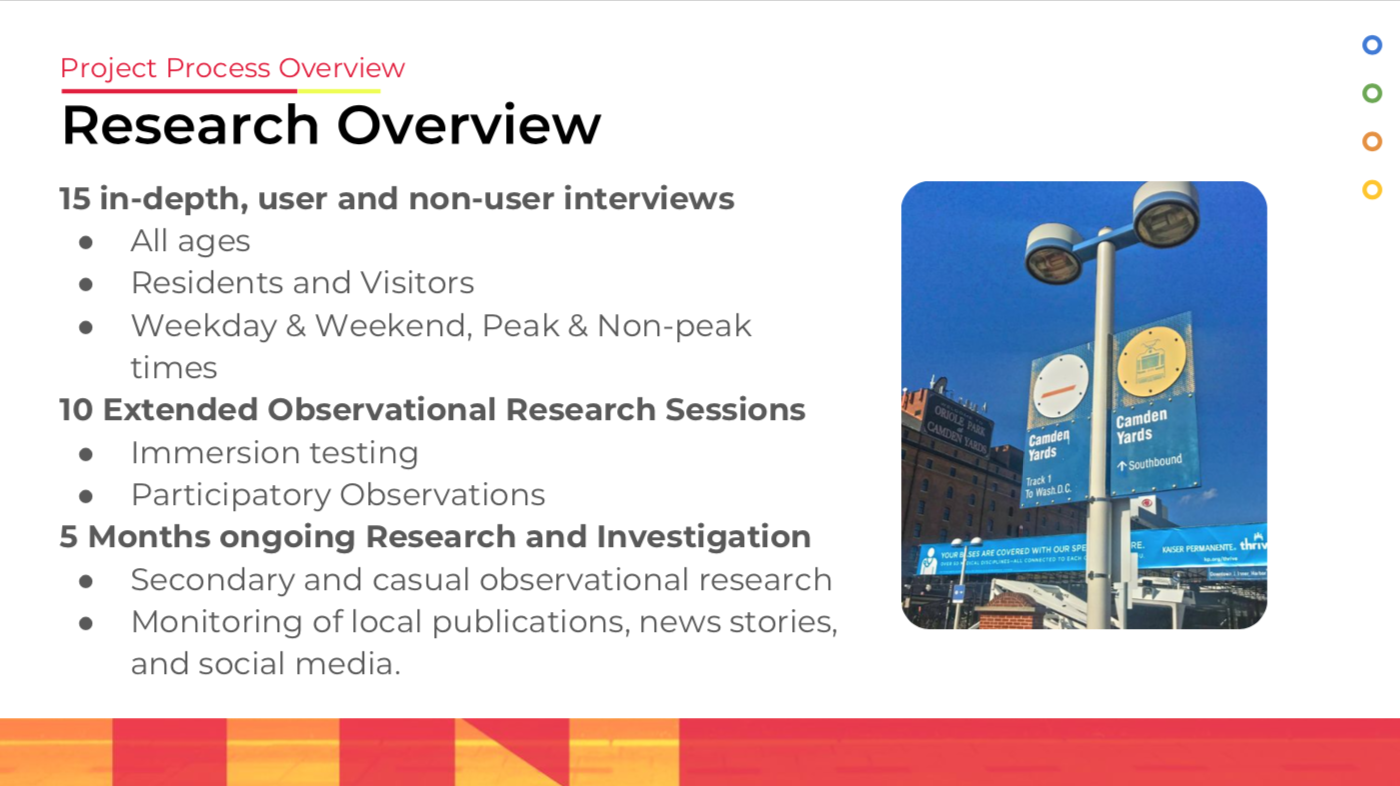
During Observation, we performed:
15 in-depth, user and non-user interviews
10 Extended Observational Research Sessions
5 Months ongoing Research and Investigation
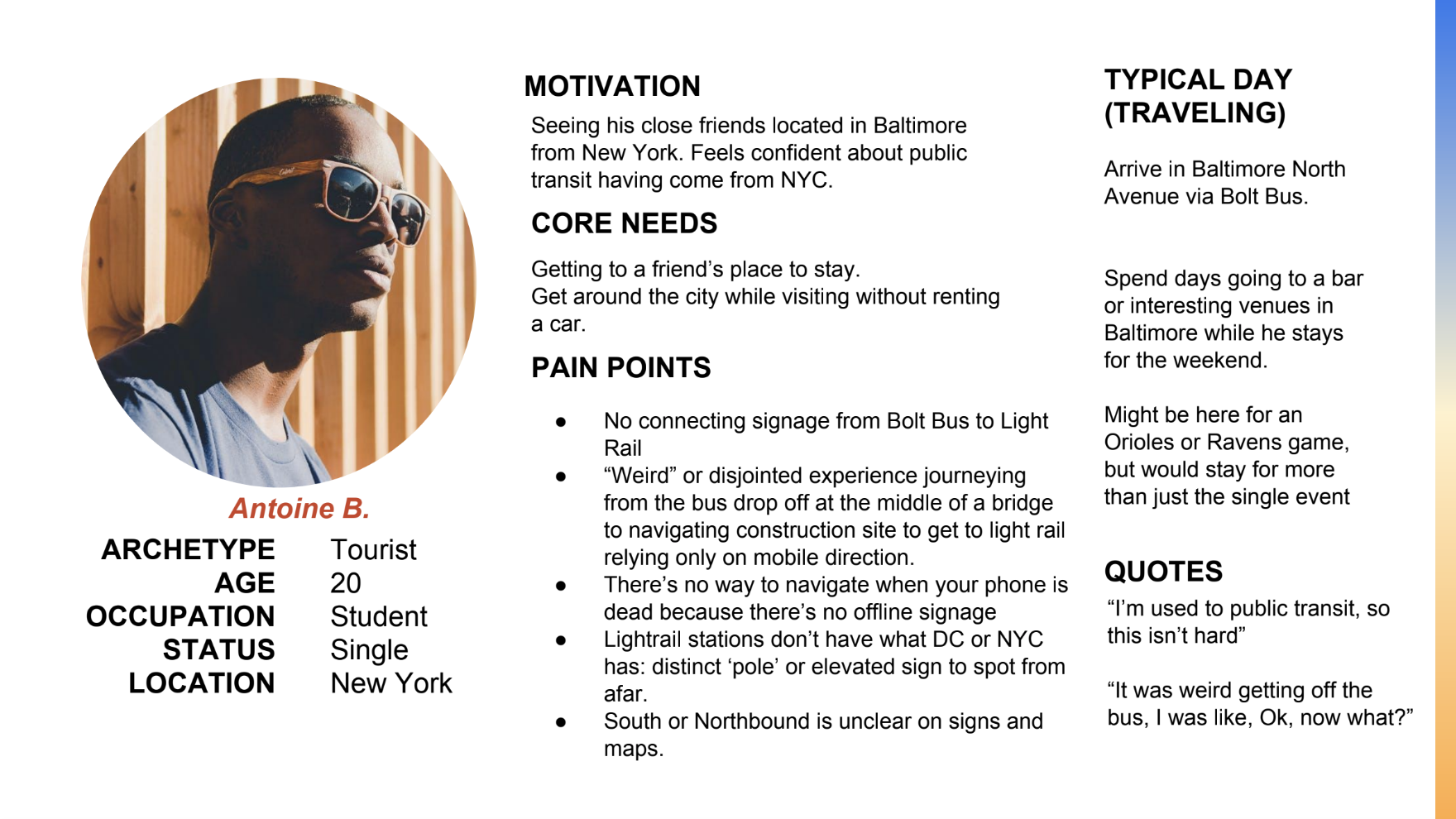
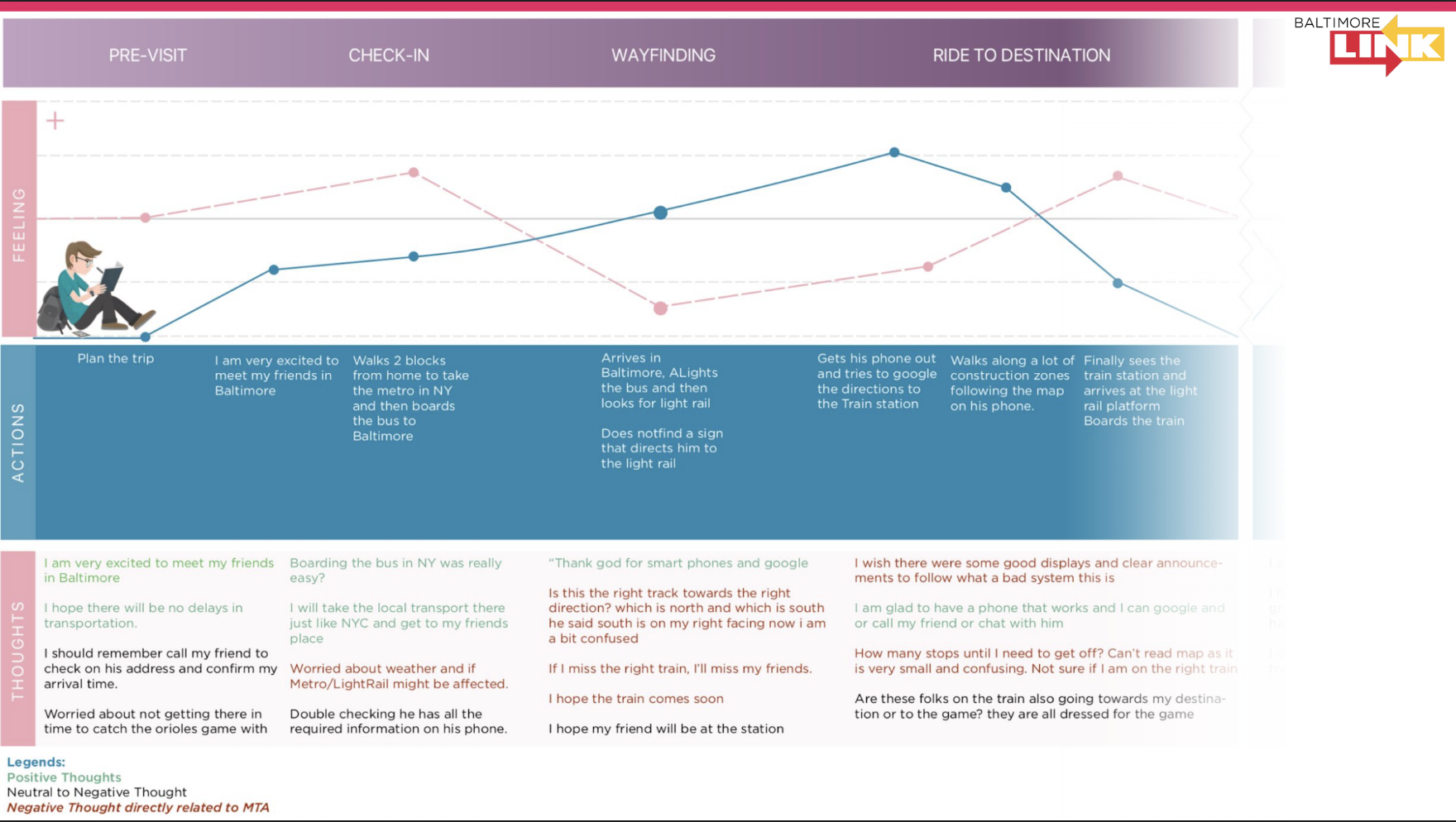
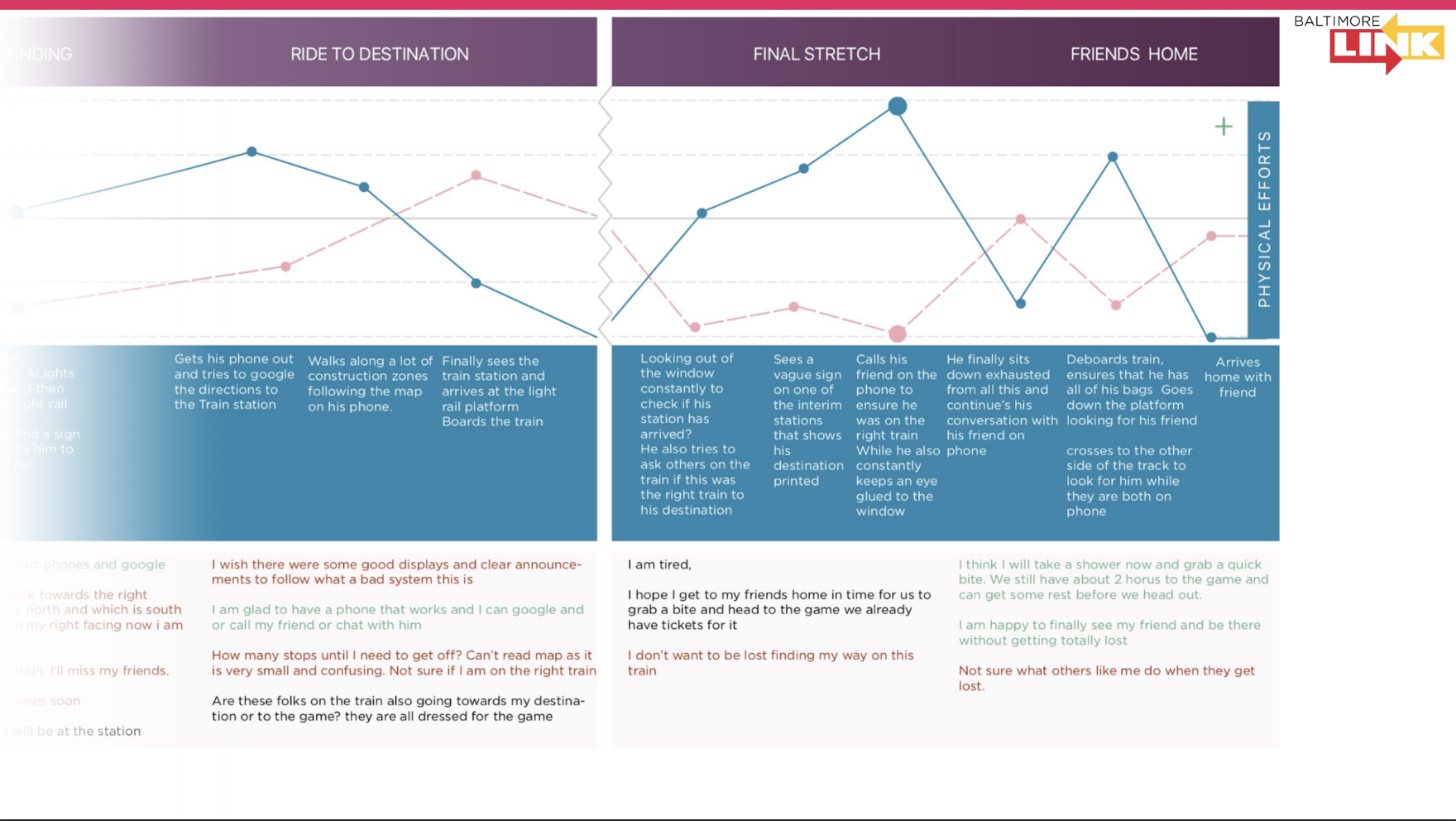
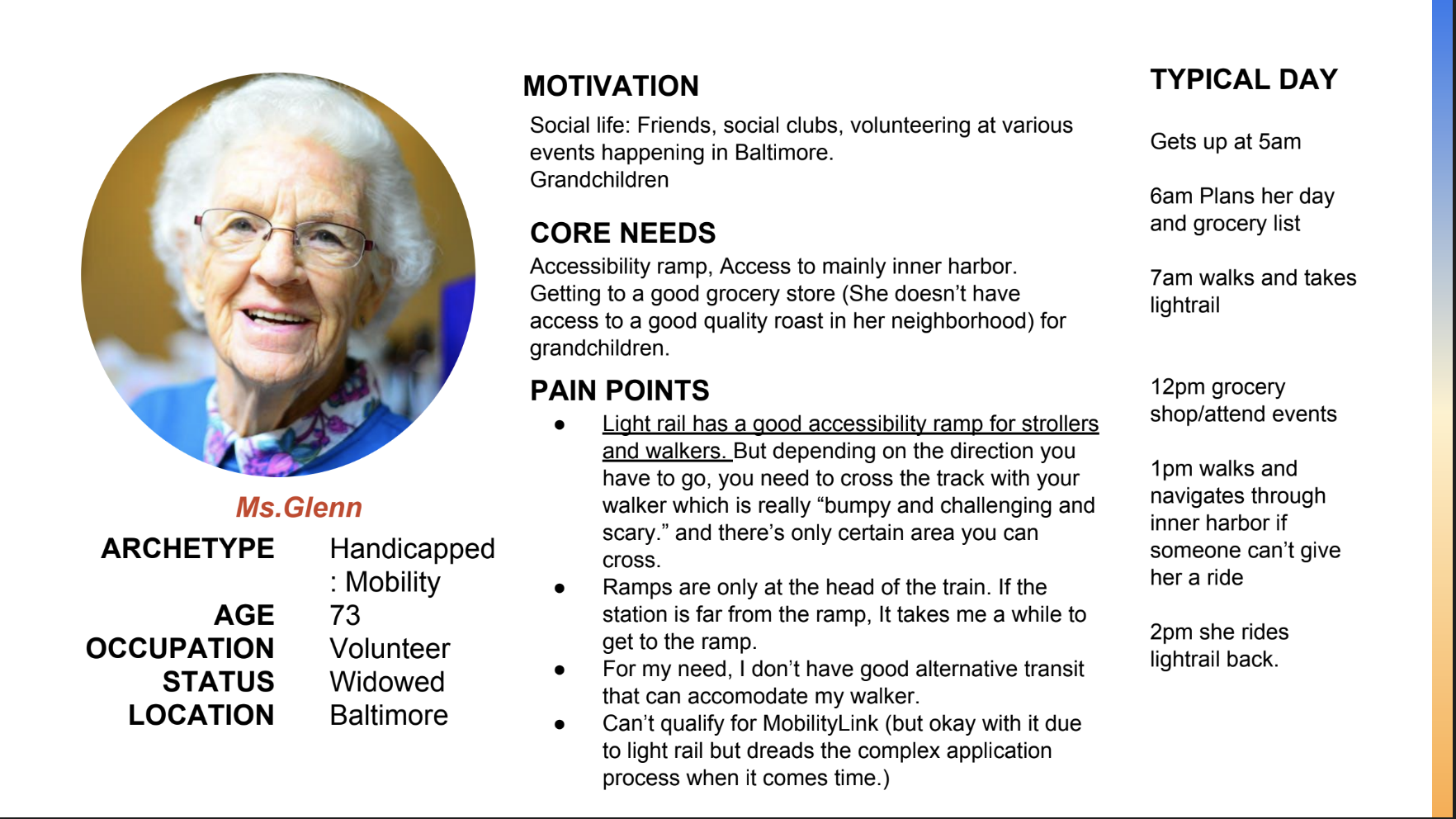
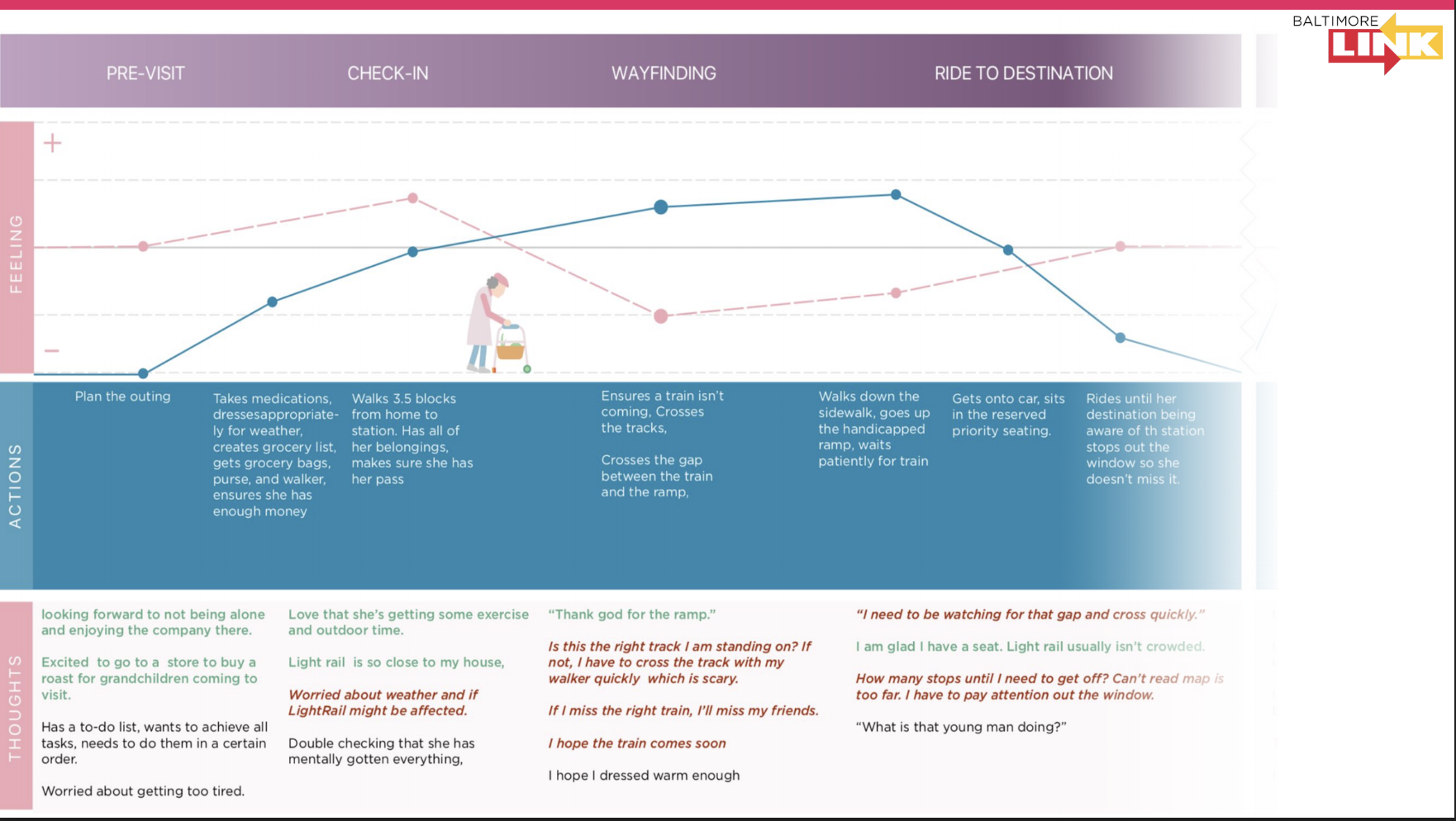
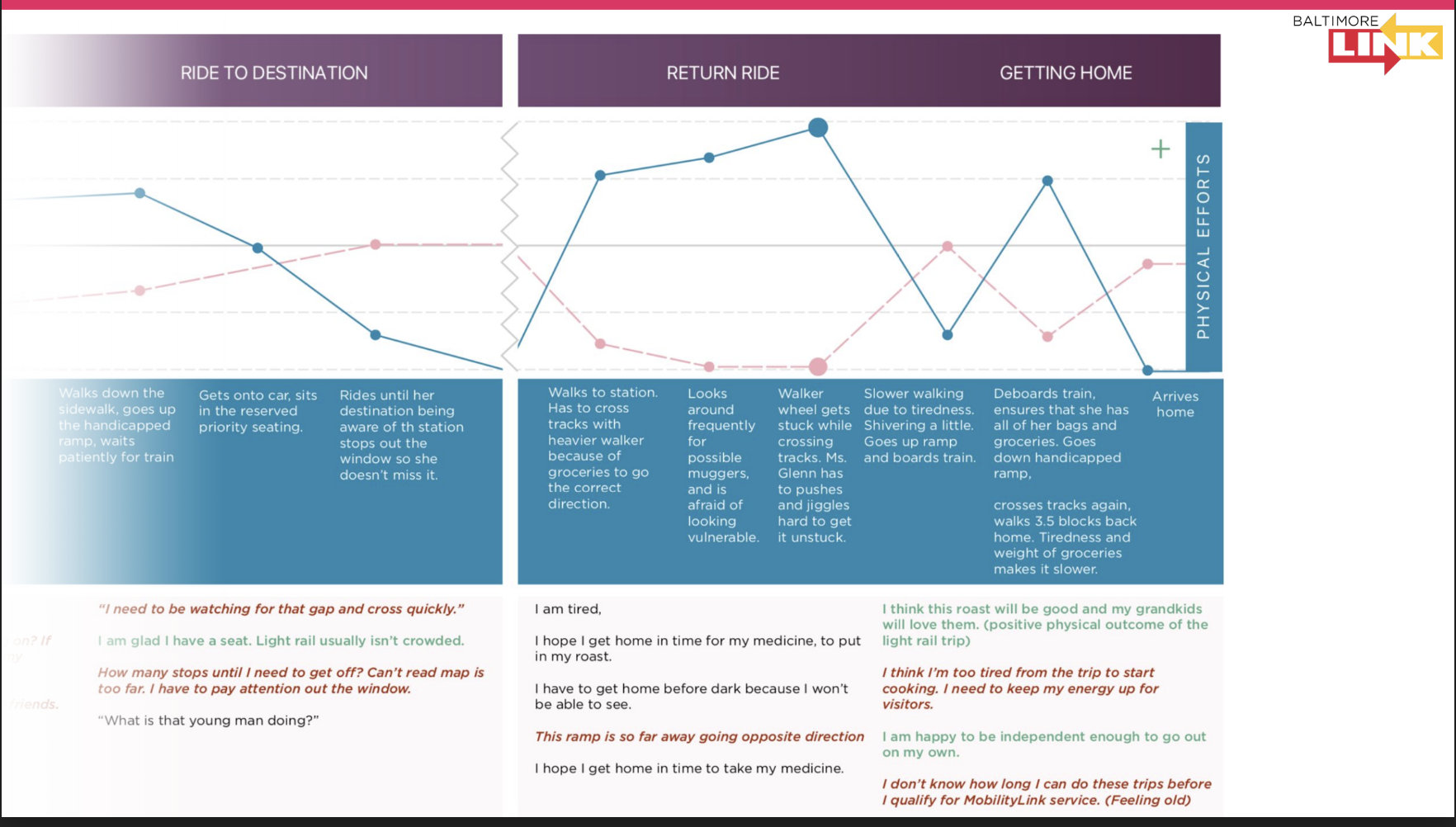
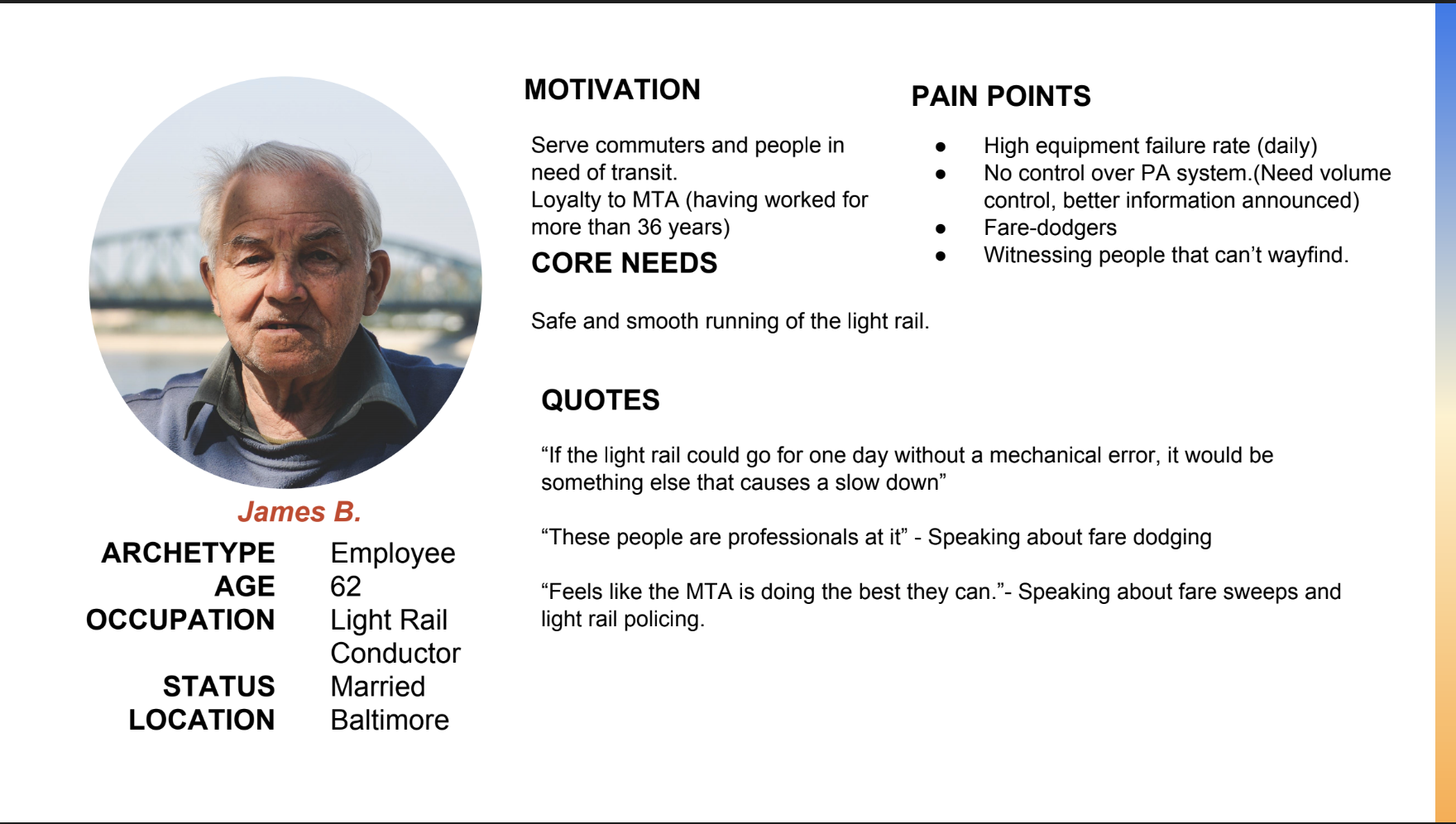
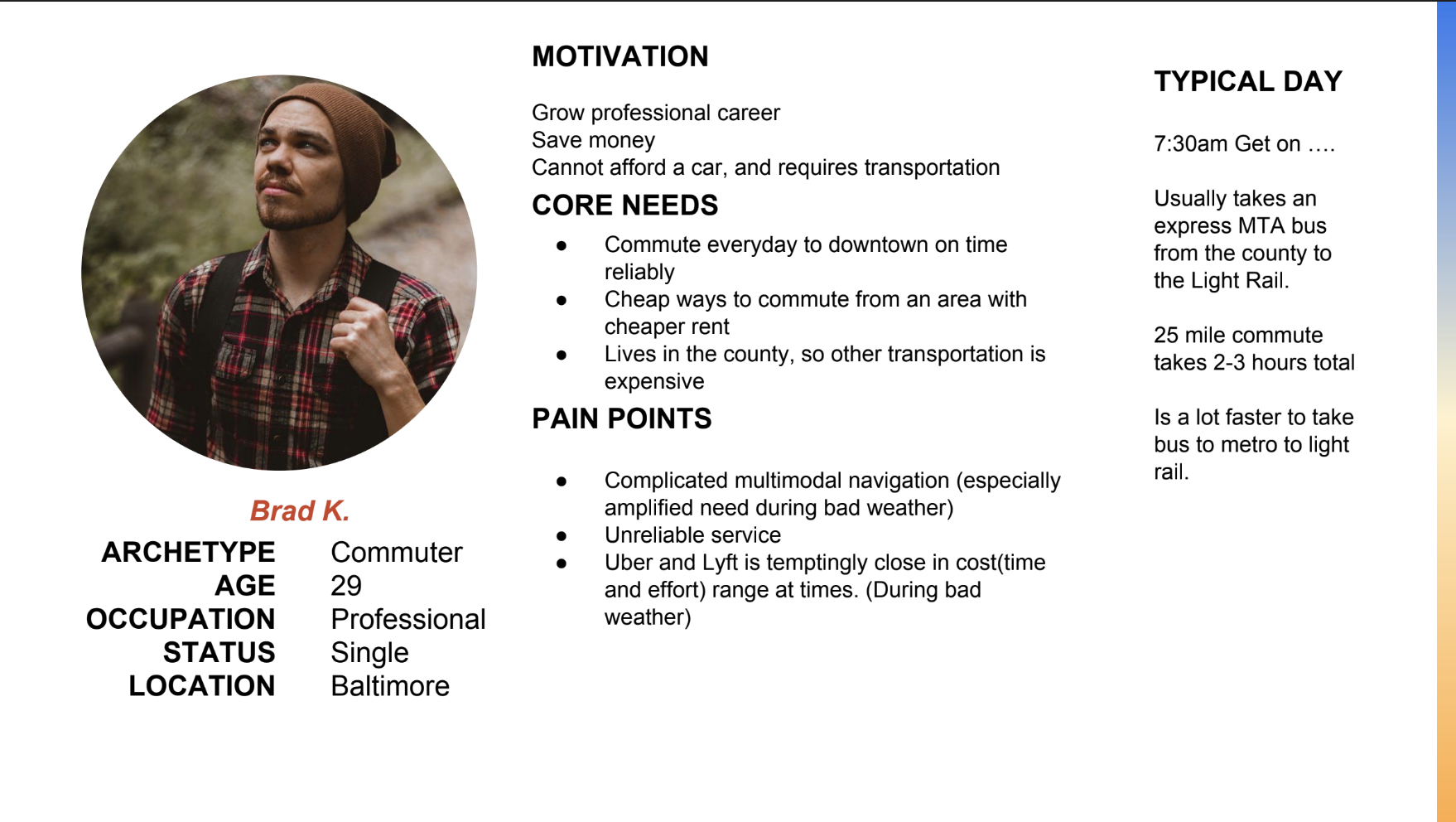
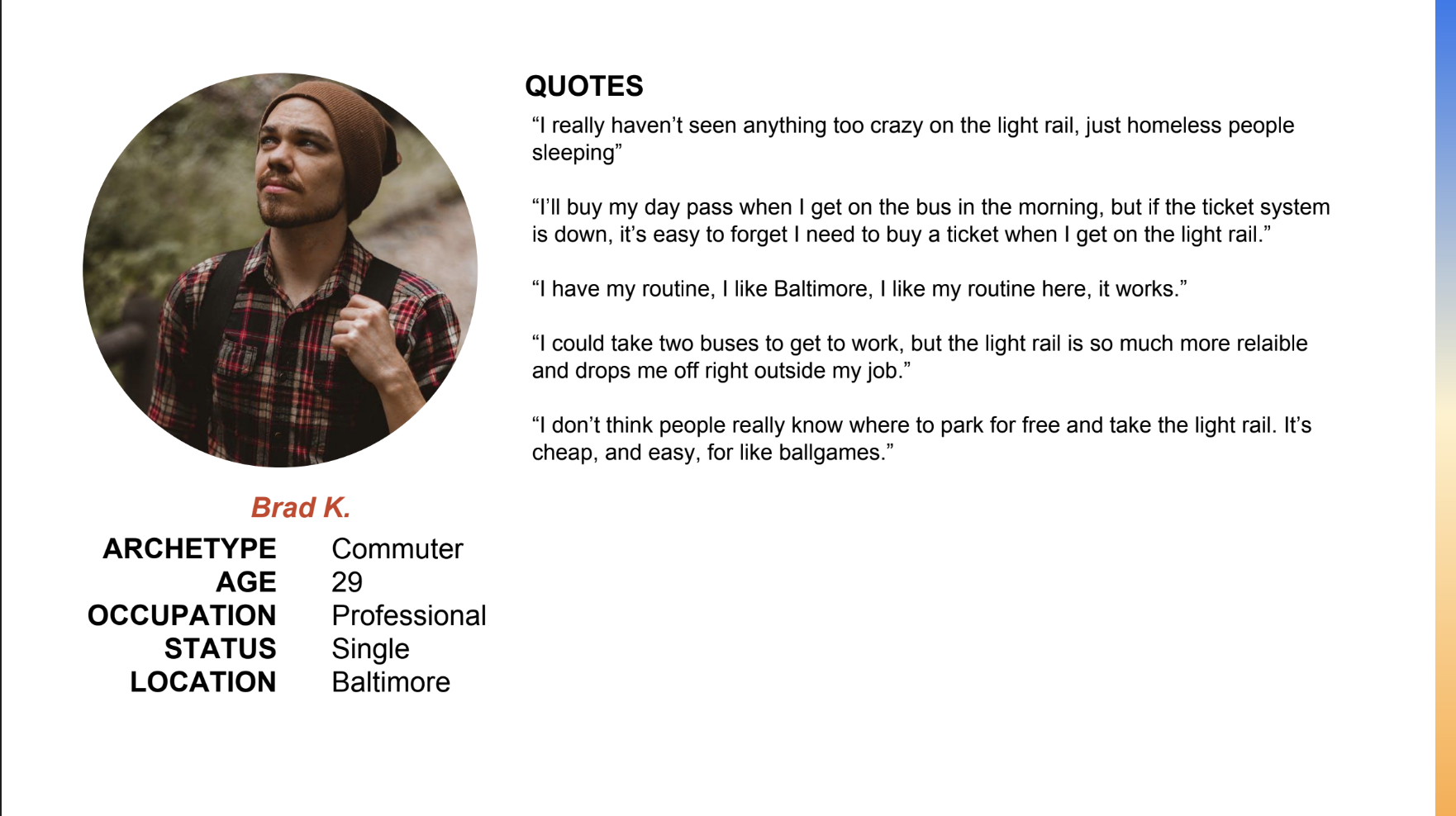
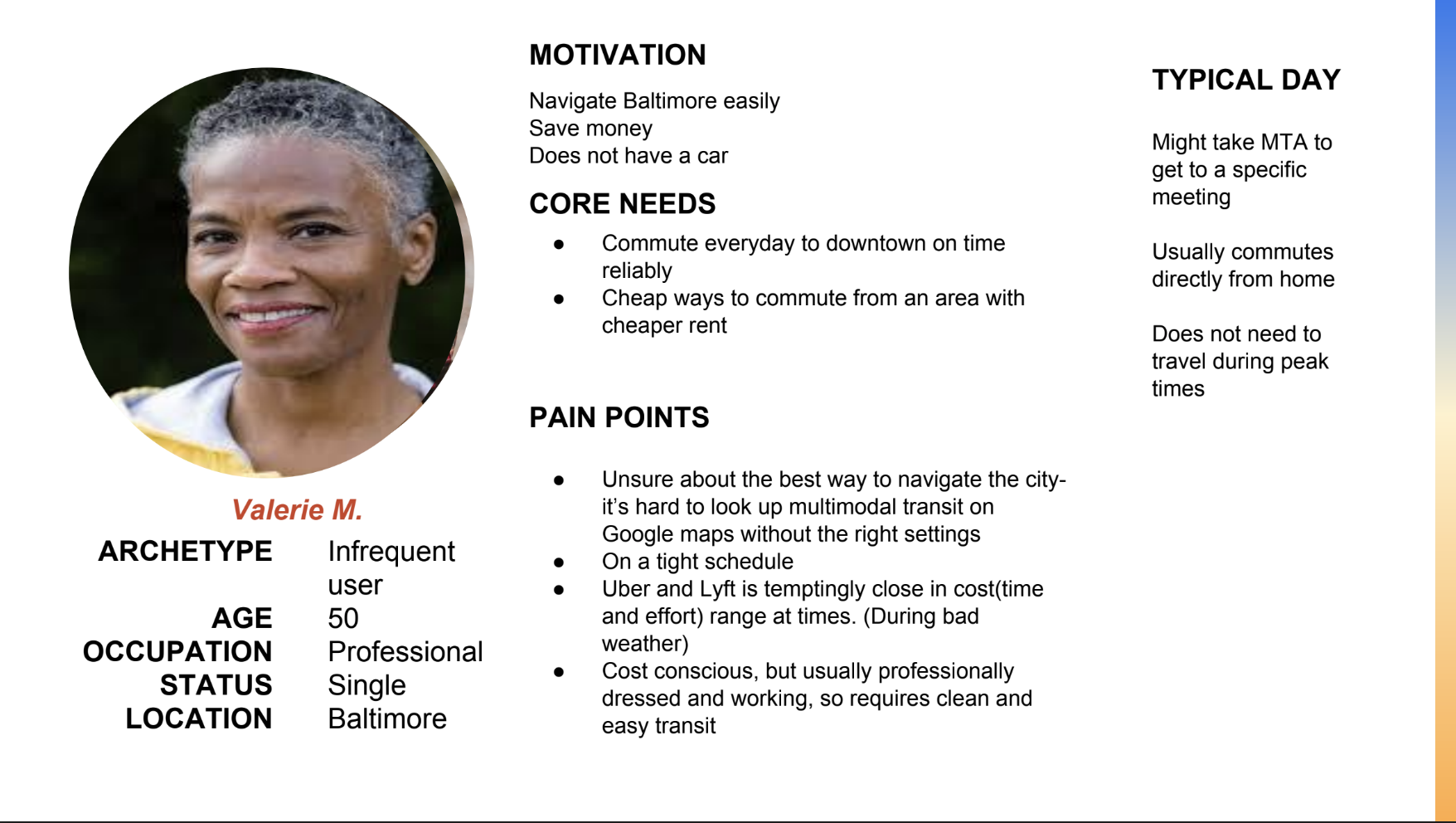
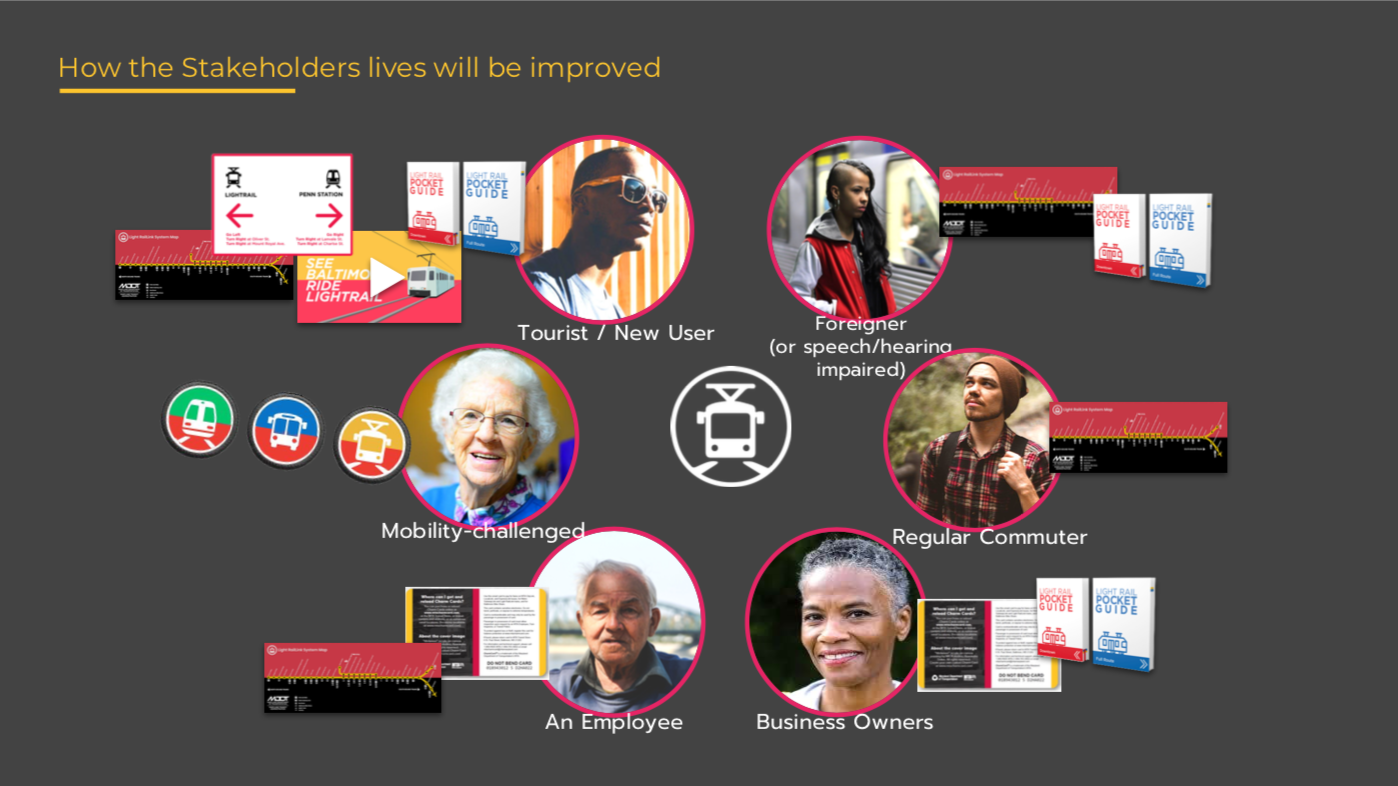
Based on these end user experiences we documented, we developed our personae of: Tourist/New User, Foreigner, Mobility-challenged, Commuter, Employees, Business Owners.
Design Goals
1. Meet original needs of the MTA while addressing deeper behavioral
patterns and perceptions of light rail users, potential users, and the
citizens of Baltimore.
2. Ensure all solutions are valuable to MTA and stakeholders,
implementable & defensible and scalable for the future.
patterns and perceptions of light rail users, potential users, and the
citizens of Baltimore.
2. Ensure all solutions are valuable to MTA and stakeholders,
implementable & defensible and scalable for the future.
After first around of Prototype, we gathered feedback from all stakeholders. All of which except for pricing strategy on page 77 that couldn't clear the legislative hurdle, were well received and we moved onto the 2nd phase where we produced more refined prototypes and tested again.
Below are the summarized slides of this product.
For Detailed Process Documentation: Click Here


























Client: Mike Helta CCO at MTA
Team Lead: KT Gregory
Design Research, Ideation & - KT Gregory, Krystofer Dongjae Kim, Santosh Subramanyam
Animation, Graphic & Prototype Design - Krystofer Dongjae Kim
Advisor: Karen Hold
As part of Design Leadership (Johns Hopkins, Maryland Institute College of Art, MBA/MA)
Detailed Research Process and documentation in PDF: Click Here

